Giriş yap
En son konular
Similar topics
İŞİNİZE YARAYACAK ÇALIŞMALAR
1 sayfadaki 2 sayfası
1 sayfadaki 2 sayfası • 1, 2 
 İŞİNİZE YARAYACAK ÇALIŞMALAR
İŞİNİZE YARAYACAK ÇALIŞMALAR
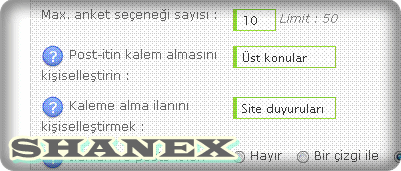
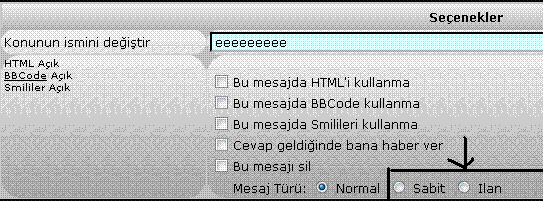
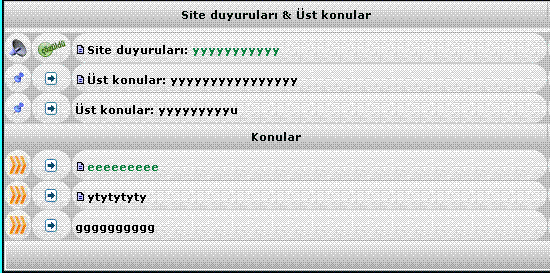
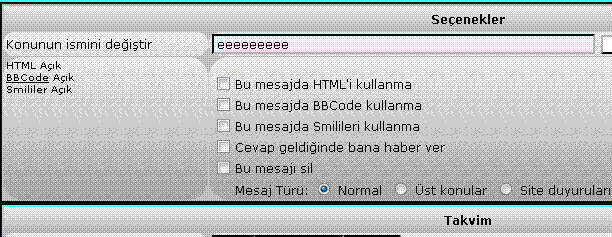
SABİT VE İLANLARI DEĞİŞTİRMEK
Bunları yazdığınızda sitenizdeki sabir ve ilanlar otomotik deyişecektir isimleri.Sabit konuların konulardan ayrı durması için.




HAYIRLI OLSUN.

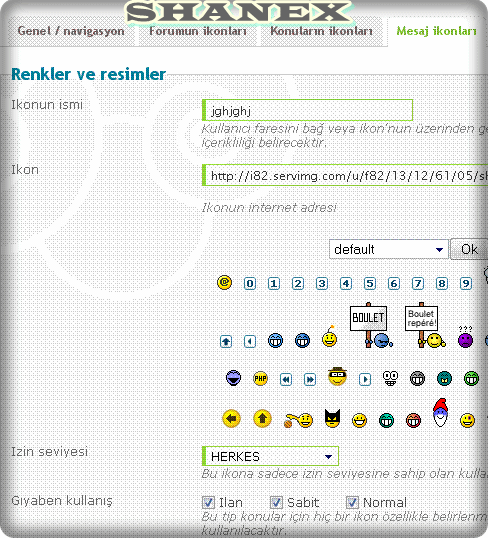
ÇÖZÜLDÜ İKONU VE KONU İKONLARI



- Kod:
http://i82.servimg.com/u/f82/13/12/61/05/shanex18.gif http://i82.servimg.com/u/f82/13/12/61/05/shanex19.gif http://i82.servimg.com/u/f82/13/12/61/05/shanex20.gif http://i82.servimg.com/u/f82/13/12/61/05/shanex21.gif http://i82.servimg.com/u/f82/13/12/61/05/shanex22.gif http://i82.servimg.com/u/f82/13/12/61/05/shanex23.gif http://i82.servimg.com/u/f82/13/12/61/05/shanex24.gif http://i82.servimg.com/u/f82/13/12/61/05/shanex25.gif http://i82.servimg.com/u/f82/13/12/61/05/shanex26.gif http://i82.servimg.com/u/f82/13/12/61/05/shanex27.gif http://i82.servimg.com/u/f82/13/12/61/05/shanex28.gif http://i82.servimg.com/u/f82/13/12/61/05/shanex10.png http://i82.servimg.com/u/f82/13/12/61/05/shanex29.gif












 Hayırlı olsun.
Hayırlı olsun. 
En son shanex tarafından Perş. 8 Ekim 2009 - 4:53 tarihinde değiştirildi, toplamda 2 kere değiştirildi
 Geri: İŞİNİZE YARAYACAK ÇALIŞMALAR
Geri: İŞİNİZE YARAYACAK ÇALIŞMALAR
LİNK EFEKLERİ
Yönetim paneli>>afişasmak>>genel bilgiler>>anasayfa mesajı.






|
RESIMIN URL ADRESI yazan yere yukardaki linke girip..orda begendiğin resimi koda ekle css ye ekle kodu..Paradiz demiş ki:Paradiz demiş ki:Merhaba,
Bu sitede bu tür resimler bulabilirsiniz : link.
A,B,C,D,.. harflerin üstüne tikladiginiz zaman degisik resimler cikacaktir. Resimi sectikten sonra yaninda bir link olmali. Linki bu kodun arasina koymalisiniz :
- Kod:
body{cursor:url("RESIMIN URL ADRESI"),default;}Yönetim Paneli
Afis asmak
Resimler ve renkler
Renkler
CSS Stylesheet => ve kodu ekleyin
En son shanex tarafından Perş. 25 Kas. 2010 - 3:10 tarihinde değiştirildi, toplamda 3 kere değiştirildi
 PROFİLE MADALYA EKLE
PROFİLE MADALYA EKLE
PROFİLE MADALYA EKLE
tekrar aşagıdaki degiştire basın. 5 kere ardarda basın.
- Kod:
http://i41.tinypic.com/5015jc.gif

- Kod:
http://i43.tinypic.com/35l96o3.gif

- Kod:
http://i39.tinypic.com/i5vjtd.gif

- Kod:
http://i42.tinypic.com/2db72hy.gif

- Kod:
http://i39.tinypic.com/35193qr.gif
En son shanexx tarafından C.tesi 25 Tem. 2009 - 20:35 tarihinde değiştirildi, toplamda 1 kere değiştirildi
 Geri: İŞİNİZE YARAYACAK ÇALIŞMALAR
Geri: İŞİNİZE YARAYACAK ÇALIŞMALAR
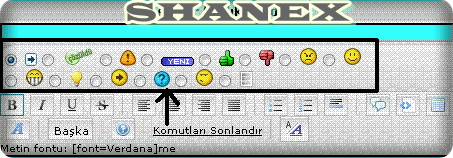
Mesaj kutusundaki başka özelikleriindeks
Yazının yanına küçük bir yazı bırakır...örnek..| SHANEXdeneme |
- Kod:
SHANEX[sub]deneme[/sub]
Üs
Yazının üstüne küçük bir yazı bırakır..Örnek...| SHANEXDeneme |
- Kod:
SHANEX[sup]Deneme[/sup]
Spoiler:
Yazıyı görunmez tıklamalı yapar... örnek...- Spoiler:
- deneme.
- Kod:
[spoiler]deneme.[/spoiler]
Saklanmış
Mesajlarda linkleri ve yazıları saklar konuya mesaj atan kişiler sadece yazılanları görür..- Kod:
[hide]Bu iki kod arasına yazılanlar gizli mesaj olur.... [/hide]
- Kod:
[center][img]http://www.ww64.com/uploads/images/2009-07-21/A7hZQzCJDw.gif[/img]
[b]Linkleri Görmek İçin [color=yellow]Üye[/color] Olmalısın[/b]
[hide]MESAJ BURAYA[/hide][/center]

Linkleri Görmek İçin Üye Olmalısın
Yatay doğru geçiş
- Kod:
[scroll]SHANEX[/scroll]
Dikey kaydırma
Yazıların aşagıdan yukarıya kaymasını sağlar..ÖRNEK...- Kod:
[updown]SHANEX[/updown]
Rastgele
BU ÖZELİK ÇALIŞMIYOR..Vay
Bu özelik soru işaretinin üstüne gelince gizlenmiş yazıların yanda pop up şeklinde çıkmasını sağlar...ÖRNEK...[wow]SHANEX İYİ FORUMLAR DİLER..[/wow]- Kod:
[wow]SHANEX İYİ FORUMLAR DİLER..[/wow]
 MİSAFİR VE ÜYELERE AVATAR YOK BIRAKMAK
MİSAFİR VE ÜYELERE AVATAR YOK BIRAKMAK
MİSAFİR VE ÜYELERE AVATAR YOK BIRAKMAK
- Kod:
http://i68.servimg.com/u/f68/12/88/81/02/avatar10.png
Hemen altaki Gözat butununa basıp pc den bir avatar seçerek. burdanda misafirlere bir avatar bırakabilirsiniz..

 Geri: İŞİNİZE YARAYACAK ÇALIŞMALAR
Geri: İŞİNİZE YARAYACAK ÇALIŞMALAR
FORUM İSİMLERİNİ AYRI AYRI RENKLERDE YAPMAK
 Yönetim paneli
Yönetim paneli
 genel yönetim
genel yönetim
 kategoru ve forumlar
kategoru ve forumlar
 Forumun değiştirine bas..
Forumun değiştirine bas..
 Forum isminin yerine kodu ekle.
Forum isminin yerine kodu ekle.
Forum ismini renkli ve ayrı bir link vermek ayrı pencerede açılan kodu..
- Kod:
<span style="font-size:10px; color:#FFFFFF;">Çöp kutusu</span>
- Kod:
#FFFFFF
- Kod:
10
Forum ismini renkli ve ayrı bir link vermek ayrı pencerede açılan kodu..
- Kod:
<a href="Forumun linki" target="_blank"><font color="#ff0020">Forumun ismi</font></a>
En son shanex tarafından Ptsi 28 Ara. 2009 - 23:05 tarihinde değiştirildi, toplamda 1 kere değiştirildi
 Geri: İŞİNİZE YARAYACAK ÇALIŞMALAR
Geri: İŞİNİZE YARAYACAK ÇALIŞMALAR
YETKİN FORUM RÜTBELERİ
- Kod:
<b>Aktif-<font color="#002a4a">Üye</font>!</b>
- Kod:
<b><font color="#066068">Yetkin</font>grafiker</b>
- Kod:
<b><font color="#000099">Yetkin</font>moderatör</b>
- Kod:
<b><font color="#7bb92b">Genel</font>moderatör</b>
- Kod:
<b><font color="#ff6600">Yetkin</font>yönetmen</b>
- Kod:
Benimle <font color="#990099">iyi</font> olun, <font color="#990099">yeni üyeyim</font>
- Kod:
<font color="#7bb92b">*</font>
- Kod:
<font color="#7bb92b">**</font>
- Kod:
<font color="#7bb92b">***</font>
- Kod:
<font color="#990099">****</font>
- Kod:
<font color="#ff6600">*****</font>
- Kod:
<font color="#990099">******</font>
- Kod:
<font color="#ff6600">*******</font>
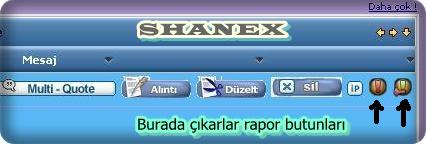
 ALARM VE RAPOR SİSTEMİ
ALARM VE RAPOR SİSTEMİ
ALARM VE RAPOR SİSTEMİ




RESİMLERİ DEĞİŞTİRMEK İÇİN..
HAYIRLI OLSUN..
 İletişim sistemini yapmak
İletişim sistemini yapmak
İLETİŞİM FORMU YAPMAK

Yukarıdakileri uyguladığınızda sitenin en altında(haberleşme) diye yazar

Yukarıdakileri yaptıktan sonra..
- Kod:
/contact.forum


HAYIRLI OLSUN.
Not bu yöntemin aynısını kulanarak mod baş vuru formuda yapabilirsiniz başlık ve tarayıcılara iletişim yerine mod başvuruları yazarsınız.  Yeni eklendi gif ini eklemek
Yeni eklendi gif ini eklemek
YENİ EKLENDİ GİF İ

- Kod:
http://i82.servimg.com/u/f82/13/12/61/05/dfdf10.gif

- Kod:
http://i82.servimg.com/u/f82/13/12/61/05/ewe10.gif

- Kod:
http://i82.servimg.com/u/f82/13/12/61/05/ico_ye10.gif

- Kod:
http://i82.servimg.com/u/f82/13/12/61/05/shanex34.gif

- Kod:
http://i82.servimg.com/u/f82/13/12/61/05/shanex35.gif

- Kod:
http://i82.servimg.com/u/f82/13/12/61/05/shanex36.gif

- Kod:
http://i82.servimg.com/u/f82/13/12/61/05/shanex37.gif
- Kod:
http://hitskin.com/themes/13/69/22/i_icon_minipost_new.gif

BU GİF İN ANASAYFADA ÇIKMASI İÇİN

BİLMENİZ GEREKENLER.Arkadaşlar herhangi bir üye konu açarsa veya mesaj atarsa bunlar görünür... yani sizin atığınız mesajlarda görünmez.
HAYITLI OLSUN
En son shanexx tarafından Perş. 27 Ağus. 2009 - 18:55 tarihinde değiştirildi, toplamda 1 kere değiştirildi
 Kişiye fazladan rep puanı vermek.
Kişiye fazladan rep puanı vermek.
REP PUANI AYARLARI
Burayı 1000 yaptıktan sonra göndere basın adminlikten çıkıp yedek üyeliğiniz varsa onunla siteye giriş yapın adminin yani sizin mesaj atığınız bir konuya girip sağda çıkan +/- ye + ya basın..puanı vardikten sonra tekrar adminlik ile siteye giriş yapın yönetim panelinde +1000 yaptığınız yeri +1 yapın ve gönderinYani eski ayarlara tekrar geri dönüyoruz.....bu yöntemle kişi ye + veya - puanda verebilirsiniz veya puanlarını geride alabilirsiniz...Bunları yaparken sitede başka kulanıcı olmasın yoksa oda birine +1000 puan verebilir...




 Değişen bannerler
Değişen bannerler
DEĞİŞEN BANNER




- Kod:
<SCRIPT LANGUAGE="Javascript"><!--
function banner() {
};
banner = new banner();
number = 0;
// bannerArray
banner[number++] = "<a href='profile.forum?mode=register' target='_blank'><img src='http://www.ww64.com/uploads/images/2009-06-02/zEWqk4YQJ6.jpg' border='1'></a>"
banner[number++] = "<a href='profile.forum?mode=register' target='_blank'><img src='http://www.ww64.com/uploads/images/2009-06-02/55d5J47RgB.jpg' border='1'>"
banner[number++] = "<a href='profile.forum?mode=register' target='_blank'><img src='http://www.ww64.com/uploads/images/2009-06-02/B4WPaIS3Jd.jpg' border='1'></a>"
banner[number++] = "<a href='profile.forum?mode=register' target='_blank'><img src='http://www.ww64.com/uploads/images/2009-06-02/lc7HNrFDOt.jpg' border='1'></a>"
increment = Math.floor(Math.random() * number);
document.write(banner[increment]);
//--></SCRIPT>

 Forumlar dizini
Forumlar dizini
(Yeni) seo sistemi
Sitenizde yönetim paneline girerken aşagıdaki resimdeki gibi.ve yazı daki gibi çıkıyorsa aşagıdakileri uygulayın..

Enhance your ranking and your Search Engine Optimization (SEO) by choosing your own sub-category in the directory. Click here to edit.


HAYIRLI OLSUN... 
En son shanex tarafından Cuma 30 Ekim 2009 - 18:34 tarihinde değiştirildi, toplamda 1 kere değiştirildi
 SEVGİNİ HAYKIR KODU
SEVGİNİ HAYKIR KODU
En son shanex tarafından Çarş. 16 Şub. 2011 - 22:02 tarihinde değiştirildi, toplamda 3 kere değiştirildi
 Geri: İŞİNİZE YARAYACAK ÇALIŞMALAR
Geri: İŞİNİZE YARAYACAK ÇALIŞMALAR
PROFİLE CİNSİYET EKLEMEK
Geçin en alta...işaretine 2 kez tıklayın
- Kod:
http://hitskin.com/themes/12/66/08/i_icon_gender_male.gif
- Kod:
http://hitskin.com/themes/12/66/08/i_icon_gender_female.gif
 Translate google language
Translate google language
Translate google language
Arkadaşlar kod biraz uzun olduğundan ana sayfa mesajına yapıştırmayın istiyorsanız çok yer kaplar....Yapcağınız şey..
- Kod:
<table width="350" border="2" cellspacing="2" cellpadding="2"><div style="margin:auto;text-align:center;width:100%"><span style="font-size: 18px; line-height: normal">Translate google language</span></div> <tr><td><div class="language"><a href="http://translate.google.com/translate?hl=en&sl=tr&tl=en&u=http://destek.yetkin-forum.com/" rel="nofollow" /><img src="http://i38.servimg.com/u/f38/12/88/81/02/uk10.gif" width="20" alt="" /> <strong><span style="font-size: 5px; line-height: normal">English</span></strong></a></div></td> <td><div class="language"><a href="http://translate.google.com/translate?hl=nl&sl=tr&tl=nl&u=http://destek.yetkin-forum.com/" rel="nofollow" /><img src="http://i38.servimg.com/u/f38/12/88/81/02/nl10.gif" width="20" alt="" /> <strong><span style="font-size: 5px; line-height: normal">Dutch</span></strong></a></div></td><td><div class="language"><a href="http://translate.google.com/translate?hl=de&sl=tr&tl=de&u=http://destek.yetkin-forum.com/" rel="nofollow" /><img src="http://i38.servimg.com/u/f38/12/88/81/02/de10.gif" width="20" alt="" /> <strong><span style="font-size: 5px; line-height: normal">German</span></strong></a></div></td><td><div class="language"><a href="http://translate.google.com/translate?hl=ar&sl=tr&tl=ar&u=http://destek.yetkin-forum.com/" rel="nofollow" /><img src="http://i38.servimg.com/u/f38/12/88/81/02/sa10.gif" width="20" alt="" /> <strong><span style="font-size: 5px; line-height: normal">Arabic</span></strong></a></div></td><td><div class="language"><a href="http://translate.google.com/translate?hl=ja&sl=tr&tl=ja&u=http://destek.yetkin-forum.com/" rel="nofollow" /><img src="http://i38.servimg.com/u/f38/12/88/81/02/jp10.gif" width="20" alt="" /> <strong><span style="font-size: 5px; line-height: normal">Japon</span></strong></a></div></td><td><div class="language"><a href="http://translate.google.com/translate?hl=it&sl=tr&tl=it&u=http://destek.yetkin-forum.com/" rel="nofollow" /><img src="http://i38.servimg.com/u/f38/12/88/81/02/it10.gif" width="20" alt="" /> <strong><span style="font-size: 5px; line-height: normal">Italian</span></strong></a></div></td><td><div class="language"><a href="http://translate.google.com/translate?hl=es&sl=tr&tl=es&u=http://destek.yetkin-forum.com/" rel="nofollow" /><img src="http://i38.servimg.com/u/f38/12/88/81/02/es10.gif" width="20" alt="" /> <strong><span style="font-size: 5px; line-height: normal">Spany</span></strong></a></div></td><td><div class="language"><a href="http://translate.google.com/translate?hl=fr&sl=tr&tl=fr&u=http://destek.yetkin-forum.com/" rel="nofollow" /><img src="http://i38.servimg.com/u/f38/12/88/81/02/fr10.gif" width="20" alt="" /> <strong><span style="font-size: 5px; line-height: normal">French</span></strong></a></div></td><td><div class="language"><a href="http://translate.google.com/translate?hl=ru&sl=tr&tl=ru&u=http://destek.yetkin-forum.com/" rel="nofollow" /><img src="http://i38.servimg.com/u/f38/12/88/81/02/ru10.gif" width="20" alt="" /> <strong><span style="font-size: 5px; line-height: normal">Russi</span></strong></a></div></td><td><div class="language"><a href="http://translate.google.com/translate?hl=no&sl=tr&tl=no&u=http://destek.yetkin-forum.com/" rel="nofollow" /><img src="http://i38.servimg.com/u/f38/12/88/81/02/no10.gif" width="20" alt="" /> <strong><span style="font-size: 5px; line-height: normal">Norsk</span></strong></a></div></td><td><div class="language"><a href="http://translate.google.com/translate?hl=pl&sl=tr&tl=pl&u=http://destek.yetkin-forum.com/" rel="nofollow" /><img src="http://i38.servimg.com/u/f38/12/88/81/02/pl10.gif" width="20" alt="" /> <strong><span style="font-size: 5px; line-height: normal">Polski</span></strong></a></div></td><td><div class="language"><a href="http://translate.google.com/translate?hl=da&sl=tr&tl=da&u=http://destek.yetkin-forum.com/" rel="nofollow" /><img src="http://i38.servimg.com/u/f38/12/88/81/02/dk10.gif" width="20" alt="" /> <strong><span style="font-size: 5px; line-height: normal">Dansk</span></strong></a></div></td><td><div class="language"><a href="http://translate.google.com/translate?hl=cs&sl=tr&tl=cs&u=http://destek.yetkin-forum.com/" rel="nofollow" /><img src="http://i38.servimg.com/u/f38/12/88/81/02/cs10.gif" width="20" alt="" /> <strong><span style="font-size: 5px; line-height: normal">Czech</span></strong></a></div></td></table>
Kod alıntı değildir bana ait
modelleri açık olanlar bunu kullana bilir..
Modeller index body yi değiştir en alta ekle kodu..
- Kod:
<style>
#footer{
position: fixed;
bottom: 0;
left: 0;
height: 22px;
font-size: 15px;
line-height: 10px;
width: 100%;
}
.flink {
float:right;
margin:0px 10px 0px 0px;
font-size:11px;
font-family:Tahoma;
color:#000;
text-decoration:none;
}
.flink a {
color:#000;
font-weight:bold;
text-decoration:none;
}
.flink a:hover {
color:#666;
font-weight:bold;
text-decoration:none;
}
.flink a:visited {
color:#000;
font-weight:bold;
text-decoration:none;
}</style>
<div id="footer">
<div class="flink">
<div class="float_left"><select name="translate"
style="height:20px; font-size:11px;"
onchange="javascript:window.location =
'http://www.google.com/translate_c?hl=tr&langpair=tr%7C' +
this.value + '&u=' + window.location.href;">
<option value="">Diğer Dillere Çevir</option>
<option value="ar">Arabic</option>
<option value="bg">Bulgarian</option>
<option value="zh-CN">Chinese Simplified</option>
<option value="zh-TW">Chinese Traditional</option>
<option value="hr">Croatian</option>
<option value="cs">Czech</option>
<option value="da">Danish</option>
<option value="nl">Dutch</option>
<option value="en">English</option>
<option value="fi">Finnish</option>
<option value="ph">Filipino</option>
<option value="fr">French</option>
<option value="de">German</option>
<option value="il">Hebrew</option>
<option value="el">Greek</option>
<option value="it">Italian</option>
<option value="id">Indonesian</option>
<option value="lv">Latvian</option>
<option value="lt">Lithuanian</option>
<option value="hi">Hindi</option>
<option value="ja">Japanese</option>
<option value="ko">Korean</option>
<optionvalue="no">Norwegian</option>
<option value="pl">Polish</option>
<option value="pt">Portuguese</option>
<option value="ro">Romanian</option>
<option value="ru">Russian</option>
<option value="es">Spanish</option>
<option value="sv">Swedish</option>
<option value="rs">Serbian</option>
<option value="sk">Slovak</option>
<option value="si">Slovenian</option>
<option value="ua">Ukrainian</option>
<option value="vn">Vietnamese</option>
<optionvalue="tr">Türkçe</option> </select></div>
</div>
</td></table>
En son shanex tarafından Çarş. 16 Şub. 2011 - 22:18 tarihinde değiştirildi, toplamda 2 kere değiştirildi
 Avatarları çerceve içine alın
Avatarları çerceve içine alın
Avatar çerceve
PHP 2 İÇİN
- Kod:
.poster-profile a img {
background-image: url(http://i33.servimg.com/u/f33/14/03/35/42/shanex10.png);
width: 94px;
height: 94px;
background-position: center center;
background-repeat: no-repeat;
padding: 30px;
}
- Kod:
.postprofile dt a img {
background-image: url(http://i33.servimg.com/u/f33/14/03/35/42/shanex10.png);
width: 94px;
height: 94px;
background-position: center center;
background-repeat: no-repeat;
padding: 30px;
}
- Kod:
.postprofile dt a img {
background-image: url(http://i33.servimg.com/u/f33/14/03/35/42/shanex10.png);
width: 94px;
height: 94px;
background-position: center center;
background-repeat: no-repeat;
padding: 30px;
}

PUNBB İÇİN..
- Kod:
.pun .main .post .user a img{
background-image: url(http://i80.servimg.com/u/f80/14/30/61/11/shanex12.png);
width: 94px;
height: 94px;
background-position: center center;
background-repeat: no-repeat;
padding: 30px;
}
CERCEVE 1
- Kod:
.poster-profile a img {
background-image: url(http://www.ww64.com/uploads/images/2009-09-04/qfoV9kqC0U.png);
width: 94px;
height: 94px;
background-position: center center;
background-repeat: no-repeat;
padding: 30px;
}

CERCEVE 2
- Kod:
.poster-profile a img {
background-image: url(http://www.ww64.com/uploads/images/2009-09-05/LH3loJ8mih.png);
width: 150px;
height: 150px;
background-position: ;
background-repeat: no-repeat;
padding: 25px;
}

CERCEVE 3
- Kod:
.poster-profile a img {
background-image: url(http://www.ww64.com/uploads/images/2009-09-06/ArW7spZpgT.gif);
width: 118px;
height: 153px;
background-position: center center;
background-repeat: no-repeat;
padding: 30px;
}

CERCEVE 4
- Kod:
.poster-profile a img {
background-image: url(http://www.ww64.com/uploads/images/2009-09-06/5PsK8r9aIt.jpg);
width: 94px;
height: 94px;
background-position: center center;
background-repeat: no-repeat;
padding: 30px;
}

CERCEVE 5
- Kod:
.poster-profile a img {
background-image: url(http://i80.servimg.com/u/f80/14/30/61/11/shanex11.gif);
width: 125px;
height: 165px;
background-position: center center;
background-repeat: no-repeat;
padding: 20px;
}

CERCEVE 6
- Kod:
.poster-profile a img {
background-image: url(http://www.ww64.com/uploads/images/2009-09-05/6olZqpJorq.png);
width: 120px;
height: 165px;
background-position: center center;
background-repeat: no-repeat;
padding: 30px;
}

CERCEVE 7
- Kod:
.poster-profile a img {
background-image: url(http://i80.servimg.com/u/f80/14/30/61/11/shanex10.png);
width: 100px;
height: 100px;
background-position: center center;
background-repeat: no-repeat;
padding: 30px;
}
 Hayırlı olsun..
Hayırlı olsun..En son shanex tarafından C.tesi 3 Tem. 2010 - 15:54 tarihinde değiştirildi, toplamda 8 kere değiştirildi
 Forumlara ektiflik eklemek
Forumlara ektiflik eklemek
Forumlara aktiflik eklemek
- Kod:
»<font color="#80a020"> Aktiflik</font>: <img src="http://i68.servimg.com/u/f68/12/88/81/02/shanex28.gif" width="$forumactivity%" height="6" alt="" /><img src="http://i88.servimg.com/u/f88/12/88/81/02/shanex14.gif" width="20" height="6" alt="" />
- Kod:
width="20"
- Kod:
#80a020

Hayırlı olsun kod alıntı değildir..
En son shanex tarafından C.tesi 27 Kas. 2010 - 0:05 tarihinde değiştirildi, toplamda 2 kere değiştirildi
 PROFİLDE AVATARI ORTALAMAK
PROFİLDE AVATARI ORTALAMAK
PROFİLDE AVATARI ORTALAMAK
PHPBB 2 İÇİN
- Kod:
.poster-profile a img {
background-position: center center;
background-repeat: no-repeat;
padding: 30px;
}
PHP 3İÇİN
- Kod:
.postprofile dt a img {
background-position: center center;
background-repeat: no-repeat;
padding: 30px;
}
 Geri: İŞİNİZE YARAYACAK ÇALIŞMALAR
Geri: İŞİNİZE YARAYACAK ÇALIŞMALAR
PROFİLDE VB REP GÖRÜNÜŞÜ
- Kod:
http://i80.servimg.com/u/f80/14/30/61/11/rate_010.png
- Kod:
http://i80.servimg.com/u/f80/14/30/61/11/rate_110.png
- Kod:
http://i80.servimg.com/u/f80/14/30/61/11/rate_210.png
- Kod:
http://i80.servimg.com/u/f80/14/30/61/11/rate_310.png
- Kod:
http://i80.servimg.com/u/f80/14/30/61/11/rate_410.png
- Kod:
http://i80.servimg.com/u/f80/14/30/61/11/rate_510.png
- Kod:
http://i80.servimg.com/u/f80/14/30/61/11/rate_610.png
- Kod:
http://i80.servimg.com/u/f80/14/30/61/11/rate_710.png
- Kod:
http://i80.servimg.com/u/f80/14/30/61/11/rate_810.png


 Hoşgeldin mesajı
Hoşgeldin mesajı
HOŞGELDİN MESAJI
Kayıt olan kişilere hoşgeldin mesajı yolamak
Site anasayfada değişik hoşgeldin ve bilgiler kodu..
shanexx demiş ki:Yönetim paneli...afişasmak...genelbilgiler...anasayfa mesajına ekleyin.....
- Kod:
<span class="genmed" style="line-height: 150%">» <font color="darkblue">Hoşgeldin</font>:: </a>{USERNAME}<br />
» <font color="darkblue">Enson kayıt olan kulanıcı</font>:: </a>{FORUMLASTUSERLINK}<br />
» <font color="darkblue">Enson ziyaretiniz</font>:: </a>{USERLASTVISIT}<br />
» <font color="darkblue">Mesaj sayınız</font>:: </a>{USERCOUNTPOST}<br />
» <font color="darkblue">Kayıt tarihiniz</font>:: </a>{USERREGDATE}<br />
» <font color="darkblue">Profiliniz</font>:: </a>{USERLINK}<br /></span>
 Geri: İŞİNİZE YARAYACAK ÇALIŞMALAR
Geri: İŞİNİZE YARAYACAK ÇALIŞMALAR
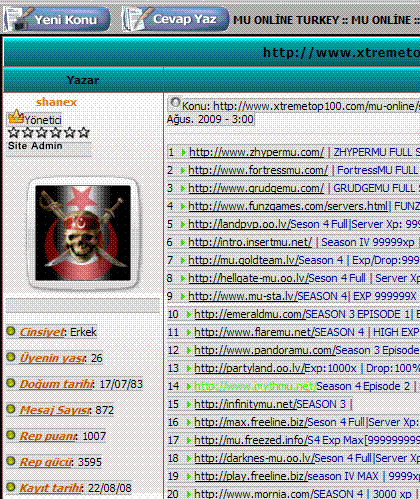
Kodu ekleyeceğiniz yer.>>yönetim paneli>>afişasmak>>renkler>>css Yanlız kodun calışması için sitenizdeki menü resimdeki gibi olması gerekiyor. 





- Kod:
a.mainmenu:hover{
font-size: 0.7em;
border: 2px solid #000000;
width: auto !important;
padding: 5px 5px;
font-family: Verdana,Arial,Helvetica,sans-serif;
color: #000000;
background-repeat: repeat-x;
background-color: #FAFAFA;
background-image: url('http://www.ww64.com/uploads/images/2009-05-18/S1pjuiAqTP.gif');
background-position: top;
overflow: visible;
vertical-align:middle;
} .bodyline{
background-color: trasparent;
}
 Geri: İŞİNİZE YARAYACAK ÇALIŞMALAR
Geri: İŞİNİZE YARAYACAK ÇALIŞMALAR
MODERATÖRLERİN KONULARI SABİTLEMESİ
Moderatör..grafiker veya yetki verdiğiniz kişiler konuları sabitleyemiyorsa aşagıdakileri uygulayın..
Modların konuları sabitlemesi için uygulayın...

 İMZA VE AYARLARI
İMZA VE AYARLARI
İMZA VE AYARLARI
İlk yapılacak.



Dip not:
Yukarıdakiları uyguladıktan sonra herhangi bir konuya mesaj atın imzanızın görünmesi için..
Uyarı:
Yardım için üye olduğunuz bu sitede(Yetkin forumunda)İmza yetkililer haric üyelere kapalıdır
Hayırlı olsun.
 Geri: İŞİNİZE YARAYACAK ÇALIŞMALAR
Geri: İŞİNİZE YARAYACAK ÇALIŞMALAR
Kod html açık olmasada mesajlarda çalışıyor...Yapmanız gereken koddaki resmi değiştirmek..Sitenizde mesaj yazarken kodu kulanabilirsiniz mesajlarınıza güzel görünüm kazandırır..
Hayırlı olsun bayram hediyem sizlere.. 
- Kod:
http://i65.servimg.com/u/f65/15/95/13/29/banner10.jpg
- Kod:
[table cellspacing=5 width=100% style="border: 5px solid #007295;"][tr]
[td width=215 height=215 style="background-image: url('http://i65.servimg.com/u/f65/15/95/13/29/banner10.jpg'); background-repeat: no-repeat;"][color=red][b][i][u]YAZINI BURAYA YAZ [/b][/i][/u][/color][center][color=brown][size=18][b][i][u]BAYRAMINIZ KUTLU OLSUN[/b][/i][/u][/size][/color][/center][/td][/tr][/table]
YAZINI BURAYA YAZ  BAYRAMINIZ KUTLU OLSUN |
En son shanex tarafından Cuma 25 Mart 2011 - 7:23 tarihinde değiştirildi, toplamda 1 kere değiştirildi
 Geri: İŞİNİZE YARAYACAK ÇALIŞMALAR
Geri: İŞİNİZE YARAYACAK ÇALIŞMALAR
MESAJINA ARKA PLAN RENGİ
sitenizde mesaj yazarken kulana bilirsiniz..- Kod:
[table style="width: auto;" border="0" cellpadding="0" cellspacing="0"][tr][td style="padding: 0px; background-color:#20ffc0" bgcolor="#20ffc0"]YAZINI BURAYA YAZ[/td][/tr][/table]
| YAZINI BURAYA YAZ |
- Kod:
#20ffc0
 Geri: İŞİNİZE YARAYACAK ÇALIŞMALAR
Geri: İŞİNİZE YARAYACAK ÇALIŞMALAR
KODU EKLEYECEĞİMİZ YER:
 Yönetim paneli..
Yönetim paneli..
 afişasmak.
afişasmak.
 Renkler..
Renkler..
 Css
Css
Profil bilgileri ve mesajlarınıza Güzellik vermek için kulanılır..

 Yönetim paneli.
Yönetim paneli.
 Kulanıcı yönetimi ve forumlar.
Kulanıcı yönetimi ve forumlar.
 Profiller.
Profiller.
 Profilerin değiştirine basın..
Profilerin değiştirine basın..
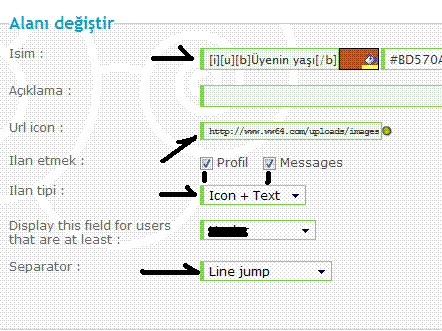
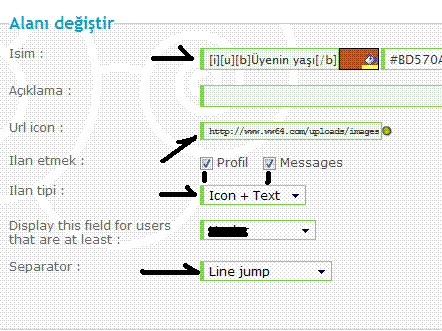
 Aşağıdaki resim gibi yapın..
Aşağıdaki resim gibi yapın.. İsim yazan yerlerede bu kodu ekleye bilirsiniz..
İsim yazan yerlerede bu kodu ekleye bilirsiniz..
Profil bilgileri ve mesajlarınıza Güzellik vermek için kulanılır..
- Kod:
.postdetails {
background:#D9DEE0 url(styles/col_v_light/theme/images/detail.gif) no-repeat scroll left top;
border:1px solid #B3ADAD;
font-size:8pt;
margin: 0px 0px 0px 0px;
padding: 0px 0px 0px 0px;
text-align:center center;
width : 90%;
}
- Kod:
a.postlink:link{
background:#D9DEE0 url(styles/col_v_light/theme/images/detail.gif) no-repeat scroll left top;
border:1px solid #B3ADAD;
font-size:8pt;
margin: 0px 0px 0px 0px;
padding: 0px 0px 0px 0px;
text-align:center center;
width : 90%;
}.postbody{
background:#D9DEE0 url(styles/col_v_light/theme/images/detail.gif) no-repeat scroll left top;
border:1px solid #B3ADAD;
font-size:8pt;
margin: 0px 0px 0px 0px;
padding: 0px 0px 0px 0px;
text-align:center center;
width : 90%;
}
a.postlink:visited{
background:#D9DEE0 url(styles/col_v_light/theme/images/detail.gif) no-repeat scroll left top;
border:1px solid #B3ADAD;
font-size:8pt;
margin: 0px 0px 0px 0px;
padding: 0px 0px 0px 0px;
text-align:center center;
width : 90%;
}
a.postlink:hover{
background:#D9DEE0 url(styles/col_v_light/theme/images/detail.gif) no-repeat scroll left top;
border:1px solid #B3ADAD;
font-size:8pt;
margin: 0px 0px 0px 0px;
padding: 0px 0px 0px 0px;
text-align:center center;
width : 90%;
}

Hayırlı olsun kod alıntı değildir..

Ayrıca
 İsim yazan yerlerede bu kodu ekleye bilirsiniz..
İsim yazan yerlerede bu kodu ekleye bilirsiniz..- Kod:
[i][u][b]Doğum tarihi[/b][/u][/i]
- Kod:
[i][u][b]
- Kod:
[/i][/u][/b]
 İYİLEŞTİRME ALETLERİ
İYİLEŞTİRME ALETLERİ
İYİLEŞTİRME ALETLERİ
İyileştirme aletleri konuya girdiğinizde... konunun altında mod ve adminlere görünen ayar butunlarıdır..

KONUYU SİL
Kuyu silmek için kulanılır
ÇÖPE AT
Bu işlemi gerçekleştirmek için önce sitemize bir sepet forumu yapmalıyız.

Daha sonra sepete link vermek için aşagıdakileri uygulayın..

BU BAŞLIĞI KİLİTLE
Konuları kilitlemek için kulanılır

BU BAŞLIĞIN KİLİTİNİ AÇ
Kilitlediğimiz konuyu yeniden kilidini açmak için kulanılır.

Split this topic(MESAJLARI AYIRMAK)
RESİM İÇİN TIKLAYIN
Mesajları ayırdıktan sonra geri kalan mesajları çöpe atabilirsiniz...
KONULARI BİRLEŞTİRMEK
Konuları birleştir butununa bastığınızda açılan sayfada (Anasayfa konusu)seç e basın..tekrar açılan sayfada konuyu işaretleyip tekrar altaki seç e basın konular birleşecektir..
Hayırlı olsun shanex
 Tema yedekleme
Tema yedekleme
TEMA YEDEKLEMEK


http://tr.hitskin.com/ girip sitemize direk temayı yüklersek kullandığımız tema daha sağlıklı olur..
 Geri: İŞİNİZE YARAYACAK ÇALIŞMALAR
Geri: İŞİNİZE YARAYACAK ÇALIŞMALAR
SİTEYE ALEXA EKLEMEK
Yapmanız gereken linke girip site adresinizi
Yazın ve kodu alıp sitenize ekleyin.
anasayfa mesajına veya forum açıklamasına kapıya nereye isterseniz ekleyebilirsiniz.
ALEXA

Kodu bu adres yazan yere site adresini yazman yeterlidir..
- Kod:
<SCRIPT type='text/javascript' language='JavaScript' src='http://xslt.alexa.com/site_stats/js/t/a?url=Site adresini buraya yaz+++++'></SCRIPT>
- Kod:
<SCRIPT type='text/javascript' language='JavaScript' src='http://xslt.alexa.com/site_stats/js/t/a?url=http://nete.my-goo.com/+++++'></SCRIPT>
1 sayfadaki 2 sayfası • 1, 2 
1 sayfadaki 2 sayfası
Bu forumun müsaadesi var:
Bu forumdaki mesajlara cevap veremezsiniz
 Anasayfa
Anasayfa

















 tarafından
tarafından 






» Çok Acil Bir Yardım Çağrısı
» Domain hakkinda
» Yıllar Önce Açtığım Siteye Ulaşamıyorum Kapatmak İstiyorum.
» Profil alani
» Portal istek
» Kategorilerin üzerine duyuru
» SSL Sertifika güvenli değil htpps
» Anasayfa Son Mesajlar Çerceve