Giriş yap
En son konular
Similar topics
Kategorilerin üzerine duyuru
3 posters
1 sayfadaki 1 sayfası
 Kategorilerin üzerine duyuru
Kategorilerin üzerine duyuru
Merhaba iyi forumlar
Destek forumu yakında kapanacak bu konuda bilgim var
Lakin bu konu hakkında bilgi alabilirmiyim forumda aradım bulamadım
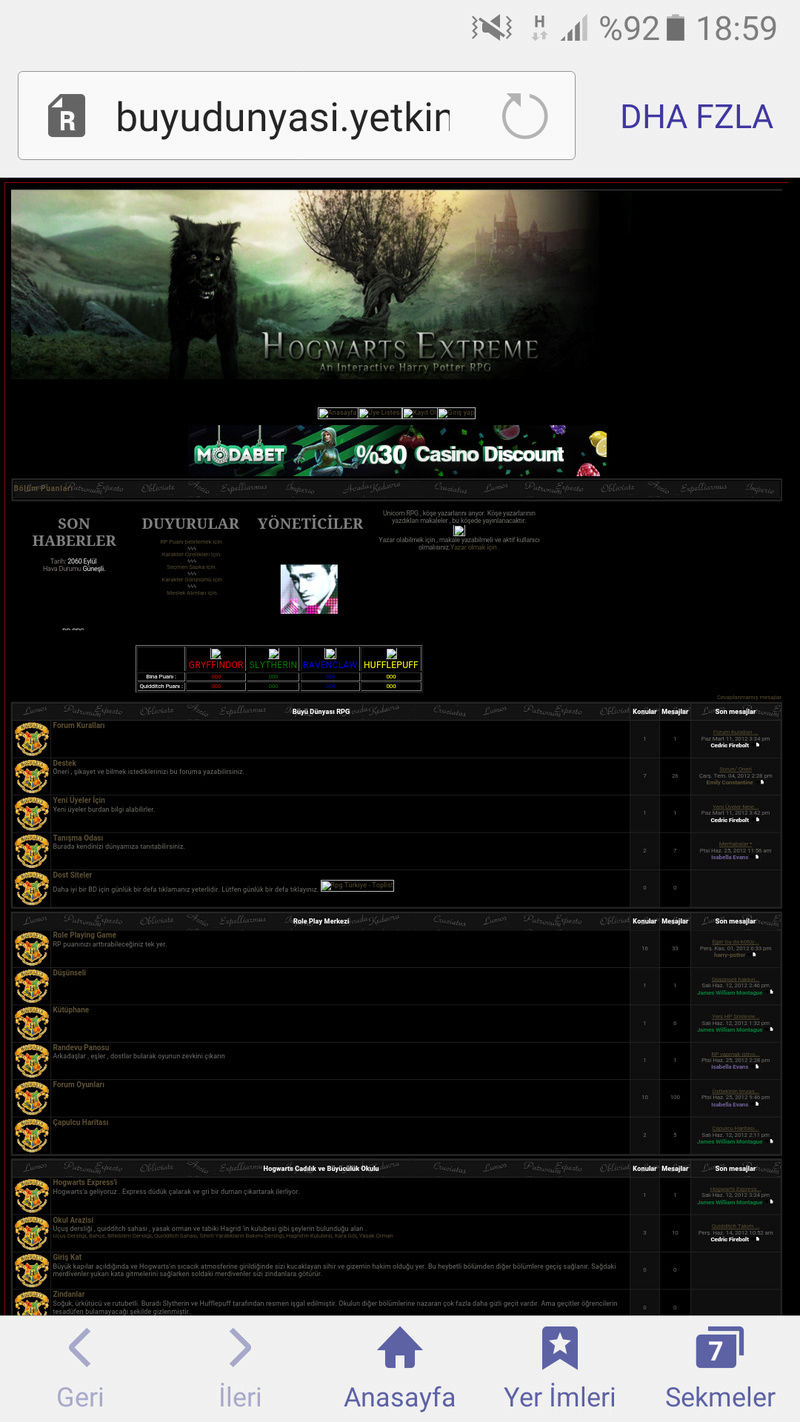
Resim

Resimdeki bölüm puanlarını nasıl yapabilirim. Resimdeki bölüm puanların da katogori başlık resmi var yani katogori yapılmış galiba lakin forum yok duyurular var
Destek forumu yakında kapanacak bu konuda bilgim var
Lakin bu konu hakkında bilgi alabilirmiyim forumda aradım bulamadım
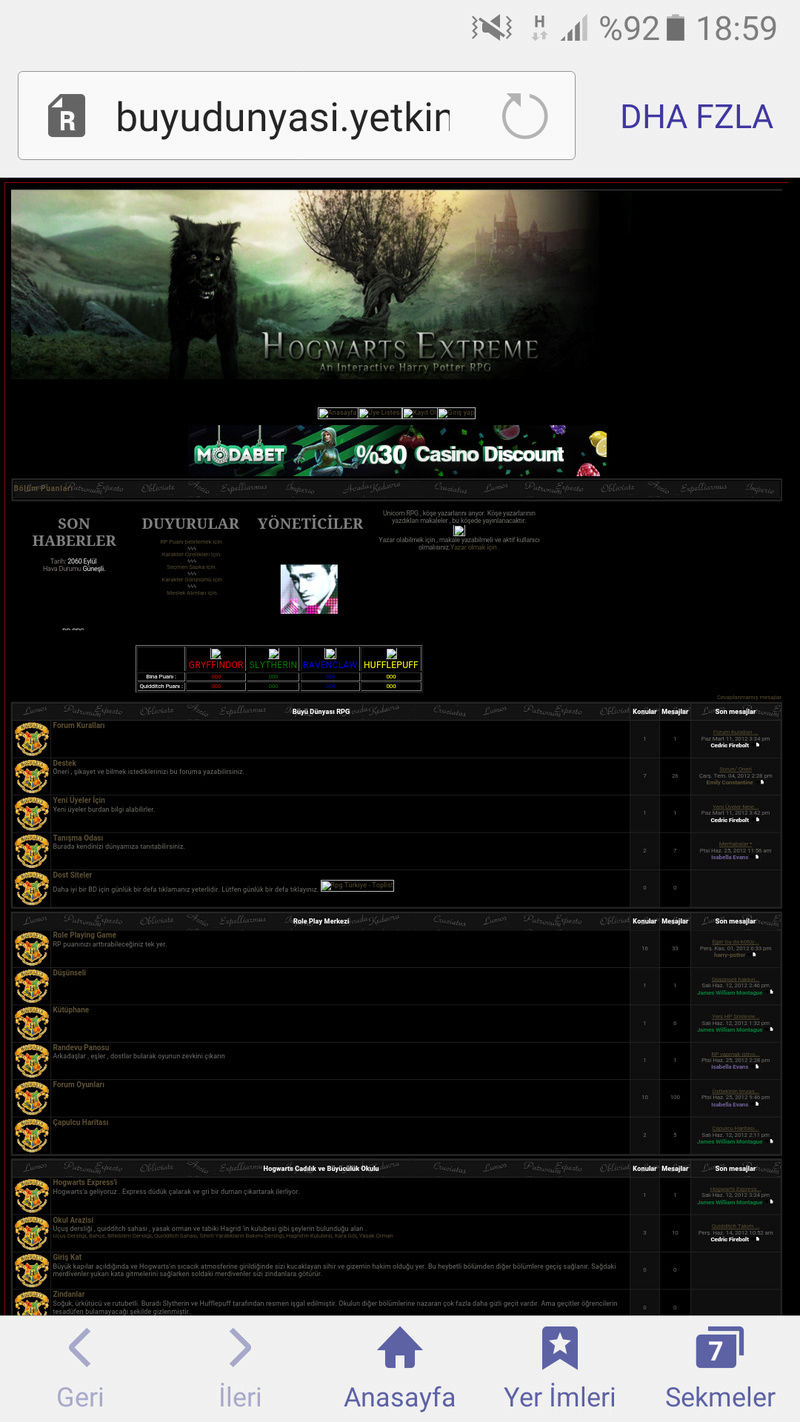
Resim

Resimdeki bölüm puanlarını nasıl yapabilirim. Resimdeki bölüm puanların da katogori başlık resmi var yani katogori yapılmış galiba lakin forum yok duyurular var
 Geri: Kategorilerin üzerine duyuru
Geri: Kategorilerin üzerine duyuru
Hangi bölümü kullanıcaksın "DUYURULARIMI, ONUN ALTINDAKİ TABLOYUMU" bölüm puanlarını anlayamadım rpg olayını çok eskiden uraşmıştım bu puanları yukarda aktifmi etmek istiyorsun? üye puanları için yukarda bi alanmı oluşturmak istiyorsun? Yada üyenin açtıgı konu, yorum puanları otamatik göstermesi için bi yermi oluşturucan yukarda net bişey sölersen sana yardımcı olmak isterim @Kertelek
En son snappy tarafından Perş. 11 Mayıs 2017 - 1:19 tarihinde değiştirildi, toplamda 2 kere değiştirildi (Sebep : WYSIWYG mode OFF)
 Geri: Kategorilerin üzerine duyuru
Geri: Kategorilerin üzerine duyuru
Merhaba
Resimdeki duyurular son haberler kısmındaki gibi duyuru yapmak istiyorum duyurular kısmına yanliz böyle bir kod yok elimde yani resimde forumun yoneticisi duyuru yapmış birde Duyuruları üstüne dip katogori resmi koymuş
Resimdeki duyurular son haberler kısmındaki gibi duyuru yapmak istiyorum duyurular kısmına yanliz böyle bir kod yok elimde yani resimde forumun yoneticisi duyuru yapmış birde Duyuruları üstüne dip katogori resmi koymuş
 Geri: Kategorilerin üzerine duyuru
Geri: Kategorilerin üzerine duyuru
Basit birkaç şey yaptım karşılıklı yardımcı olsam daha iyi aslında burda yoksun sen aşadakileri bi kontrol et..
Duyurular bölümü var aslında orda da deneyebilirsin duyuruları durdurarak istedin yerlerde gösterebilirsin (çalışıyor konuşulur).
Modellerden yapılabilir birkaç şey var (çalışıyor) tam denemedim konuşulur).
Css
Puan olayını manuel yapıcan galiba onuda sölersin nasıl planın oldunu.
Birkaç ekleme yapman gerekebilir kod, css gibi kendine göre bilgin yoksa buralardayım gelince görüşürüz.
İyi geceler
- Afiş asmak
- Anasayfa
- Genel bilgiler
- Anasayfa mesajında dene.
Duyurular bölümü var aslında orda da deneyebilirsin duyuruları durdurarak istedin yerlerde gösterebilirsin (çalışıyor konuşulur).
Modellerden yapılabilir birkaç şey var (çalışıyor) tam denemedim konuşulur).
- Kod:
<table class="three-col" width="100%" cellspacing="0" cellpadding="0">
<tbody>
<tr>
<td width="0" valign="top">
<div id="emptyidleft"></div>
</td>
<td width="100%" valign="top">
<div style="clear:both;"></div>
<div style="height:3px"></div>
<table class="forumline" width="100%" cellspacing="1" cellpadding="0" border="0">
<tbody>
<tr>
<td class="catHead" height="28"><span class="cattitle">Bölüm Puanları</span></td>
</tr>
</tbody>
</table>
<table width="100%" border="0">
<tbody>
<tr>
<td width="622">
<div style="margin:auto;text-align:center;width:100%">
<table width="622" height="100" bordercolor="" border="0" bgcolor="">
<tbody>
<tr>
<td align="center" width="206" valign="top"><br>
<center>
<span style="font-weight: bold;color:gray; font-size:26px;font-family:times new roman;"> SON HABERLER </span>
</center>
<span style="color:EECA09;font-size:11px;"> <br>
<center>
<font color="857777"> Tarih: <font color="gainsboro"> 2060 Eylül</font> </font> <br>
<font color="857777"> Hava Durumu</font> <font color="gainsboro"> Güneşli.
<marquee align="center" scrollamount="1.5" direction="up" scrolldelay="1" width="100%" height="100">
<center>
<br>
This is spartaaaaa <br><br>
snappy1 <br>
snappy2 <br>
Hogwarts snappy3<br>
snappy4.<br>
snappy10 <br>
snappy5 <br>
snappy6 <br>
snappy8 <br>
snappy8 <br>
snappy9 <br>
snappy11 <br>
</center>
</marquee>
</font>
</center>
</span> </td>
<td align="center" width="198" valign="top"><br>
<span style="font-weight: bold;color:gray; font-size:26px;font-family:times new roman;"> DUYURULAR <br>
</span>
<center>
<font size="1.5"> <br>
<a href="http://bravegaming.org" class="postlink">RP Puanı belirlemek için.</a> <br> 1 <br>
<a href="http://bravegaming.org" class="postlink"> Karakter Özellikleri için. </a> <br> 2 <br>
<a href="http://bravegaming.org" class="postlink"> Seçmen Şapka için. </a> <br> 3 <br>
<a href="http://bravegaming.org" class="postlink">Karakter Görünümü için.</a> <br> 4 <br>
<a href="http://bravegaming.org" class="postlink"> Meslek Alımları için. </a>
</font>
</center>
<font size="1.5">
</font>
</td>
</tr>
</tbody>
</table>
</div>
</td>
</tr>
</tbody>
</table>
</td>
</tr>
</tbody>
</table>
Css
- Kod:
/* dip katogori yazısı */
.cattitle {
color: #FFF;
font-size: 13px;
font-weight: 700;
letter-spacing: 1px;
}
/* dip katogori resim */
td.catHead{
background-image: url(http://i.hizliresim.com/M0bNb2.jpg);
padding: 6px;
}
/* dip katogori resim 2 */
table.forumline {
background-repeat: repeat;
padding: 6px;
background-image: url(http://i.hizliresim.com/M0bNb2.jpg);
}
Puan olayını manuel yapıcan galiba onuda sölersin nasıl planın oldunu.
Birkaç ekleme yapman gerekebilir kod, css gibi kendine göre bilgin yoksa buralardayım gelince görüşürüz.
İyi geceler
 Geri: Kategorilerin üzerine duyuru
Geri: Kategorilerin üzerine duyuru
Merhaba
Çok teşekkür ederim gerçekten işe yaradı elinize sağlık yakında bu kodu ben düzenleyeceğim konu
Çok teşekkür ederim gerçekten işe yaradı elinize sağlık yakında bu kodu ben düzenleyeceğim konu

1 sayfadaki 1 sayfası
Bu forumun müsaadesi var:
Bu forumdaki mesajlara cevap veremezsiniz
 Anasayfa
Anasayfa

















 tarafından Kertelek Salı 9 Mayıs 2017 - 19:04
tarafından Kertelek Salı 9 Mayıs 2017 - 19:04







» Çok Acil Bir Yardım Çağrısı
» Domain hakkinda
» Yıllar Önce Açtığım Siteye Ulaşamıyorum Kapatmak İstiyorum.
» Profil alani
» Portal istek
» Kategorilerin üzerine duyuru
» SSL Sertifika güvenli değil htpps
» Anasayfa Son Mesajlar Çerceve