Giriş yap
En son konular
Similar topics
İŞİNİZE YARAYACAK ÇALIŞMALAR
2 sayfadaki 2 sayfası
2 sayfadaki 2 sayfası •  1, 2
1, 2
 İŞİNİZE YARAYACAK ÇALIŞMALAR
İŞİNİZE YARAYACAK ÇALIŞMALAR
Konunun ilk mesajı :
 Yönetim paneli
Yönetim paneli
 genel yönetim
genel yönetim
 Mesajlar ve Epostalar
Mesajlar ve Epostalar
 Configürasyon
Configürasyon
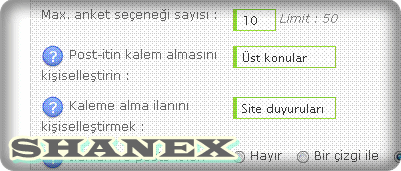
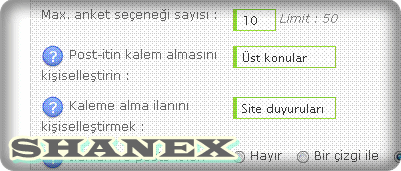
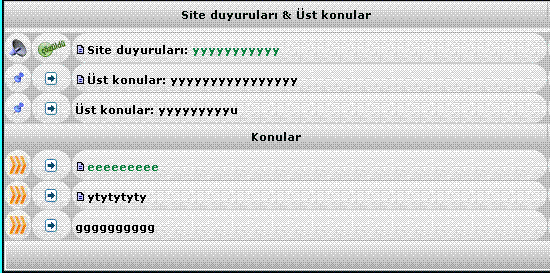
 Post-itin kalem almasını kişiselleştirin :Üst konular
Post-itin kalem almasını kişiselleştirin :Üst konular
 Kaleme alma ilanını kişiselleştirmek :Site duyuruları
Kaleme alma ilanını kişiselleştirmek :Site duyuruları
Bunları yazdığınızda sitenizdeki sabir ve ilanlar otomotik deyişecektir isimleri.Sabit konuların konulardan ayrı durması için. Yönetim paneli
Yönetim paneli
 Genel yönetim
Genel yönetim
 Mesajlar ve Epostalar
Mesajlar ve Epostalar
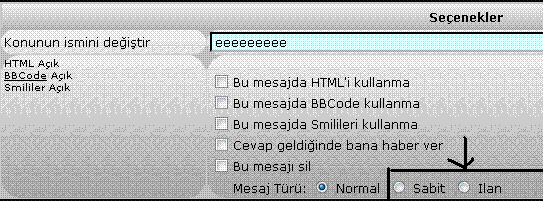
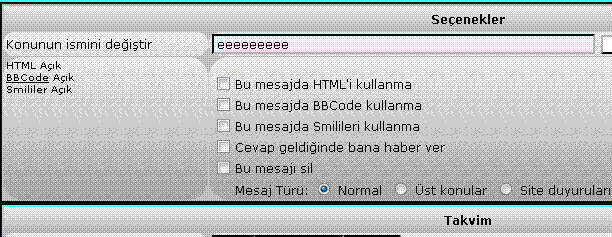
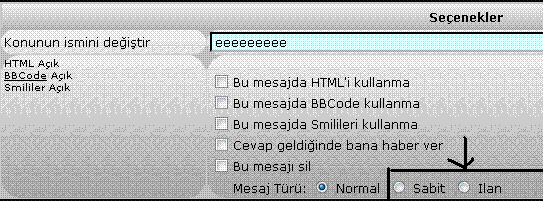
 Configürasyon>>Ilanları ve posts-it'leri mesajlardan ayırın :Bir tablo ile yapın.
Configürasyon>>Ilanları ve posts-it'leri mesajlardan ayırın :Bir tablo ile yapın.




 Yönetim paneli
Yönetim paneli
 Afişasmak
Afişasmak
 Resim yönetimi
Resim yönetimi
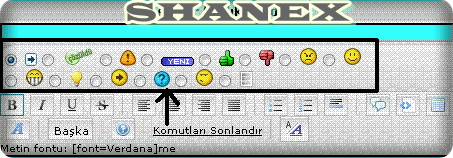
 Gelişmiş mod
Gelişmiş mod
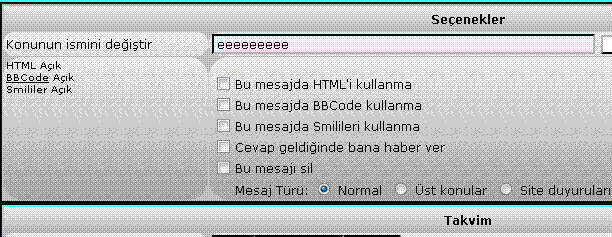
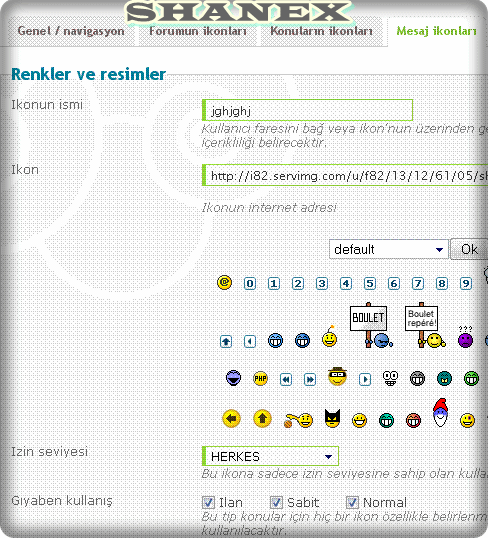
 Mesaj ikonları
Mesaj ikonları
 Yarat
Yarat
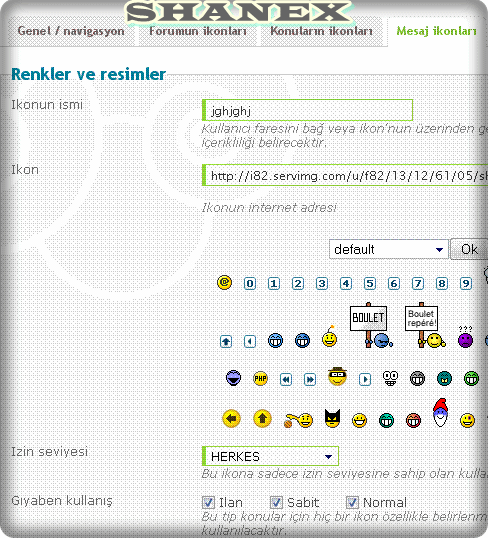
 Ikonun ismi:herhangi bir isim yazın
Ikonun ismi:herhangi bir isim yazın
 Ikon:ikon urlusunu yazın.
Ikon:ikon urlusunu yazın. 














 Hayırlı olsun.
Hayırlı olsun. 
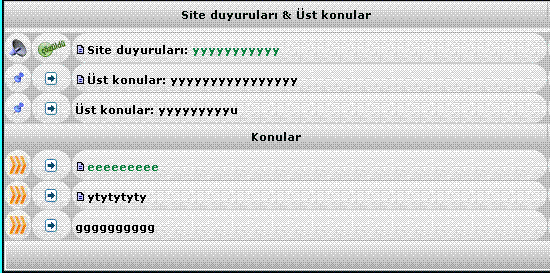
SABİT VE İLANLARI DEĞİŞTİRMEK
Bunları yazdığınızda sitenizdeki sabir ve ilanlar otomotik deyişecektir isimleri.Sabit konuların konulardan ayrı durması için.




HAYIRLI OLSUN.

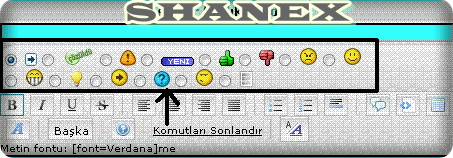
ÇÖZÜLDÜ İKONU VE KONU İKONLARI



- Kod:
http://i82.servimg.com/u/f82/13/12/61/05/shanex18.gif http://i82.servimg.com/u/f82/13/12/61/05/shanex19.gif http://i82.servimg.com/u/f82/13/12/61/05/shanex20.gif http://i82.servimg.com/u/f82/13/12/61/05/shanex21.gif http://i82.servimg.com/u/f82/13/12/61/05/shanex22.gif http://i82.servimg.com/u/f82/13/12/61/05/shanex23.gif http://i82.servimg.com/u/f82/13/12/61/05/shanex24.gif http://i82.servimg.com/u/f82/13/12/61/05/shanex25.gif http://i82.servimg.com/u/f82/13/12/61/05/shanex26.gif http://i82.servimg.com/u/f82/13/12/61/05/shanex27.gif http://i82.servimg.com/u/f82/13/12/61/05/shanex28.gif http://i82.servimg.com/u/f82/13/12/61/05/shanex10.png http://i82.servimg.com/u/f82/13/12/61/05/shanex29.gif












 Hayırlı olsun.
Hayırlı olsun. 
En son shanex tarafından Perş. 8 Ekim 2009 - 4:53 tarihinde değiştirildi, toplamda 2 kere değiştirildi
 Geri: İŞİNİZE YARAYACAK ÇALIŞMALAR
Geri: İŞİNİZE YARAYACAK ÇALIŞMALAR
Resim altına düzenli yazı
mesajlarınızda resim eklediniz ve yazıların resimin altında çıkması için kodu kulana
bilirsinizkoddaki resim linki yerine resim ekleyin
mesajlarınızda resim eklediniz ve yazıların resimin altında çıkması için kodu kulana
bilirsinizkoddaki resim linki yerine resim ekleyin
shanex demiş ki:örnek:
- Kod:
[table border="0"]
[tr]
[td][img]http://destek.yetkin-forum.com/users/2913/43/14/22/avatars/1992-51.gif[/img] [/td]
[/tr][tr]
[td]Yazını buraya yaz[/td]
[/tr][tr]
[td]Yazını buraya yaz[/td]
[/tr][tr]
[td]Yazını buraya yaz[/td]
[/tr]
[/table]Kalın yazılı

Yazını buraya yaz Yazını buraya yaz Yazını buraya yaz
- Kod:
[table border="0"]
[tr]
[td][img]http://destek.yetkin-forum.com/users/2913/43/14/22/avatars/1992-51.gif[/img] [/td]
[/tr][tr]
[td][i][b]Yazını buraya yaz[/b][/i][/td]
[/tr][tr]
[td][i][b]Yazını buraya yaz[/b][/i][/td]
[/tr][tr]
[td][i][b]Yazını buraya yaz[/b][/i][/td]
[/tr]
[/table]

Yazını buraya yaz Yazını buraya yaz Yazını buraya yaz
 Geri: İŞİNİZE YARAYACAK ÇALIŞMALAR
Geri: İŞİNİZE YARAYACAK ÇALIŞMALAR
PROFİL DÜZENLEME
Herkese selamlar.Modellersiz nasıl profil yapabiliriz diye gelen ö.m.lere yanıt olsun diye hazırladım bu çalışmayı.Bildiğiniz gibi css ile yaptığımız calışmalar..fire fozta farklı ie de farklı çıkıyordu ve bende css siz nasıl yapılırdiye calışmayı hazırladım..sizlerde bu yöntemi kullanarak daha farklı resimler renkler kullanarak daha güzellerini yapabilirsiniz..saygılar.shanex.

- Kod:
http://i10.servimg.com/u/f10/14/30/61/11/shanex10.jpg

Yukardaki yaptığımız gibi yine aynısını yapıyoruz..busefer ordaki resim yerine bu resmi bırakıyoruz.
- Kod:
http://i10.servimg.com/u/f10/14/30/61/11/shanex11.jpg

kaçtane profil bilgisi varsa okadar yapıyoruz..örneğin..mesaj sayısı.yaş..doğum tarihi..gibi.
bunların aralarına resim gelmesi için nekadar ise okadar yukardaki yöndemi kullanarak yapıyoruz..
bunların aşagı yukarı ayarlamak için sarı okları kullanın.
şimdi o kuçuk resimler bittiğinde yine birtanedaha yapıyoruz..aşagıdaki resmi ekliyoruz buseferde.
- Kod:
http://i10.servimg.com/u/f10/14/30/61/11/shanex12.jpg
 Bunlar bittikten sonra tektek yaptıklarımızın değiştirine basın..
Bunlar bittikten sonra tektek yaptıklarımızın değiştirine basın..yapmaz iseniz resimler profilde çıkmaz bunu mutlaka yapın..hepsini tek tek..



Evet bu resim ekleme işlemi bittikten sonra profil bilgilerine geçiyoruz..
profil bilgilerinin tek tek değiştirine basıyoruz.
örnek.
- Kod:
[b]Mesaj Sayısı[/b]
- Kod:
#E9BEF7
- Kod:
http://i10.servimg.com/u/f10/14/30/61/11/shanex27.gif

- Kod:
Back to the line-----yapın...

Son olarak kodu
- Kod:
.poster-profile a img {
background-image: url(http://www.ww64.com/uploads/images/2009-12-22/Ej2lB6H0VH.png);
width: 94px;
height: 94px;
background-position: center center;
background-repeat: no-repeat;
padding: 30px;
}
.name{
background-position: center center;
background-repeat: no-repeat;
padding: 30px;
}
.postdetails{
font-size : 15px;
color : #000000 ;
font-family : Monotype Corsiva;
}
TIKLAYIN
Hayırlı olsun..
Örnek için buraya bakabilirsiniz Geri: İŞİNİZE YARAYACAK ÇALIŞMALAR
Geri: İŞİNİZE YARAYACAK ÇALIŞMALAR
İŞİNİZE YARAYACAK KODLAR
Evet arkadaşlar bazı kodlarda kulandığımız siteyle ilgili kodlar sitemizde verilmiş..aşagıdaki yolu takip edin.
 Yönetim paneli.
Yönetim paneli.
 Kullanıcı yönetimi ve gruplar.
Kullanıcı yönetimi ve gruplar.
 kullanıcı seçimleri..
kullanıcı seçimleri..
 Aşağıya duğru inin..
Aşağıya duğru inin..
 Küçük bir yıldız var. *
Küçük bir yıldız var. *
 ona tıklayın..pop up şeklinde açılan sayfada bazı
ona tıklayın..pop up şeklinde açılan sayfada bazı
 Kodlarda kullanacağımız site bilgilerini buradan alabiliriz
Kodlarda kullanacağımız site bilgilerini buradan alabiliriz
 örnek ben istatistiklerde kulandıklarımı buradan almıştım.
örnek ben istatistiklerde kulandıklarımı buradan almıştım.


Ufak bir bilgi..güngelir lazım olur Hayırlı olsun.
Evet arkadaşlar bazı kodlarda kulandığımız siteyle ilgili kodlar sitemizde verilmiş..aşagıdaki yolu takip edin.


Ufak bir bilgi..güngelir lazım olur Hayırlı olsun.

 Geri: İŞİNİZE YARAYACAK ÇALIŞMALAR
Geri: İŞİNİZE YARAYACAK ÇALIŞMALAR
Herkese selamlar..Sizlere bu çalışmam yeni yıl armağanımdır şimdiden vermek istedim yılbaşı belki burda olmayabilirim..Herkesin yeni yılını kutluyor kazasız ve belasız yılar diliyorum..
Kodları ekleyegimiz yerler
 Yönetim paneli
Yönetim paneli
 Afişasmak.
Afişasmak.
 Genelbilgiler.
Genelbilgiler.
 Anasayfa mesajı
Anasayfa mesajı

Ve Yeni yıl kutlama mesajı

Aşagıdaki koduda.
 Yönetim paneli
Yönetim paneli
 Afişasmak.
Afişasmak.
 Renkler.
Renkler.
 css ye ekleyin
css ye ekleyin
Hayırlı olsun.
Değiştirere farklı resim bırakabilirsiniz.Değiştirceğiniz resim..



ÖNİZLEME İÇİN TIKLA
Kodları ekleyegimiz yerler
 Yönetim paneli
Yönetim paneli
 Afişasmak.
Afişasmak.
 Genelbilgiler.
Genelbilgiler.
 Anasayfa mesajı
Anasayfa mesajı
ÖRNEK
Kodları ekleyegimiz yerler
 Yönetim paneli
Yönetim paneli
 Afişasmak.
Afişasmak.
 Genelbilgiler.
Genelbilgiler.
 Anasayfa mesajı
Anasayfa mesajı
 Yeniyıl ışıkları sciprinti
Yeniyıl ışıkları sciprinti
 Sitene Müzik ekle
Sitene Müzik ekle
 Sitene kalp yağsın
Sitene kalp yağsın
 Sitene kar yağsın
Sitene kar yağsın
Hayırlı olsun.
YENİ YIL KODU
Kodları ekleyegimiz yerler
- Kod:
<div id=shanex4><div id=shanex3 align=left><a href="profile.forum?mode=register"><blink>YENİ YILDA PAYLAŞIMLARIMIZA KATILMAK İÇİN LÜTFEN ÜYE OLUNUZ.HEMEN ÜCRETSİZ ÜYE OLMAK İÇİN TIKLAYINIZ.<blink></a></div></div><img id="shanex" src="http://i62.servimg.com/u/f62/13/12/61/05/kar110.gif" /><div id=infobar align=up><div id=shanex2><span style="font-size: 25px; line-height: normal"><font color="darkblue"><strong><blink>YENİ YILINIZ
KUTLU OLSUN
NİCE MUTLU
YILLARA
<blink></strong></font></span></div>

Ve Yeni yıl kutlama mesajı

Aşagıdaki koduda.
- Kod:
#shanex4 {
overflow: visible;
width: 100%;
position: fixed;
z-index:2;
font-family: Verdana, Arial, Helvetica, sans-serif;
font-size: 8pt;
font-weight: normal;
top: 0;
left: 0;
}
#shanex3 a, #shanex3 a:link, #shanex3 a:visited, #shanex3 a:active {
display: block;
float: left;
width:100%;
clear: both;
color: InfoText;
background: InfoBackground url(http://i62.servimg.com/u/f62/13/12/61/05/shanex16.gif) no-repeat fixed .3em .3em;
padding: .10em .3em .10em 2em;
border-bottom: .16em outset;
text-decoration: none;
cursor: default;
}
#shanex3 a:hover {
color: HighlightText;
background: Highlight url(http://i62.servimg.com/u/f62/13/12/61/05/shanex15.gif) no-repeat fixed .3em .3em;
}
#shanex{
display: scroll;
position: fixed;
left: 82%;
width: 210px;
margin-left: -225px;
top: 50%;
} #shanex2{
display: scroll;
position: fixed;
left: 82%;
width: 300px;
margin-left: -225px;
top: 50%;
margin-top: -100px;
background-color: #99FFCC;
border: 2px solid #000000;
}
Hayırlı olsun.
Yeni yılınız kutlu olsun
shanex
Anasayfa mesajına eklediğimiz kodda.1 tane resim var onu shanex
Değiştirere farklı resim bırakabilirsiniz.Değiştirceğiniz resim..
- Kod:
http://i62.servimg.com/u/f62/13/12/61/05/kar110.gif

- Kod:
http://i62.servimg.com/u/f62/13/12/61/05/light110.gif

- Kod:
http://i62.servimg.com/u/f62/13/12/61/05/santas10.png

- Kod:
http://i62.servimg.com/u/f62/13/12/61/05/tree10.png
HAVAİFİŞEK KODU
ÖNİZLEME İÇİN TIKLA
Kodları ekleyegimiz yerler
- Kod:
<script type="text/javascript" src="http://www.musitem.com/h38-havaifiek-js"></script>
GERİ SAYIM KODU
ÖRNEK
Kodları ekleyegimiz yerler
- Kod:
<center><strong><font color="#000000" size=3px>Yeni yıla</font></strong> <script language="JavaScript">
TargetDate = "1/1/2011 5:00 AM";
BackColor = "palegreen";
ForeColor = "navy";
CountActive = true;
CountStepper = -1;
LeadingZero = true;
DisplayFormat = "%%D%% Gün, %%H%% Saat, %%M%% Saniye, %%S%% Kaldı.";
FinishMessage = "YENİ YILINIZ KUTLU OLSUN!";
</script>
<script language="JavaScript" src="http://scripts.hashemian.com/js/countdown.js"></script><strong><font color="#000000" size=3px>Kaldı!!</font></strong> </center>
DİĞERLERİ
Hayırlı olsun.

En son shanex tarafından C.tesi 22 Ocak 2011 - 7:26 tarihinde değiştirildi, toplamda 2 kere değiştirildi
 Geri: İŞİNİZE YARAYACAK ÇALIŞMALAR
Geri: İŞİNİZE YARAYACAK ÇALIŞMALAR
SPONSOR REKLAM ALANLARİ
Kodu ekleyecegimiz yer..yönetim paneli...afişasmak..genelbilgiler...anasayfa mesaji.- Kod:
<table style="border-collapse: collapse;" id="AutoNumber1" width="100%" border="0" bordercolor="#111111" cellpadding="2" cellspacing="2">
<tbody><tr><td width="19%"></td></tr><tr>
<td width="19%">
<table style="border-collapse: collapse;" id="AutoNumber2" width="100%" border="0" bordercolor="#111111" cellpadding="0" cellspacing="0">
</table>
<table id="AutoNumber2" style="border-collapse: collapse;" width="100%" border="0" bordercolor="#111111" cellpadding="0" cellspacing="0" height="71">
<tbody><tr>
<td style="border-style: solid;" bordercolor="#C0C0C0" width="100%" bgcolor="#ffcc66"> <p align="center"><b><font color="#808080" face="Tahoma">TXT REKLAM ALANI</font><br>
</b><font size="1" face="Tahoma">Bu alana 40 karakter reklam aylık sadece 10 YTL<br>
<br>
<a href="/contact.forum"><font color="#008000">REKLAM VER</font></a></font></p></td>
</tr>
</tbody></table>
</td><td width="20%">
<table style="border-collapse: collapse;" id="AutoNumber2" width="100%" border="0" bordercolor="#111111" cellpadding="0" cellspacing="0">
</table>
<table style="border-collapse: collapse;" id="AutoNumber2" width="100%" border="0" bordercolor="#cccccc" cellpadding="0" cellspacing="0">
<tbody><tr>
<td style="border-style: solid;" width="100%" bgcolor="#ffa282"> <p align="center"><b><font color="#808080" face="Tahoma">TXT REKLAM ALANI</font><br>
</b><font size="1" face="Tahoma">Bu alana 40 karakter reklam aylık sadece 10 YTL<br>
<br>
<a href="/contact.forum"><font color="#008000">REKLAM VER</font></a></font></p></td>
</tr>
</tbody></table>
<table style="border-collapse: collapse;" id="AutoNumber2" width="100%" border="0" bordercolor="#111111" cellpadding="0" cellspacing="0">
</table>
</td><td width="20%"> <table style="border-collapse: collapse;" id="AutoNumber2" width="100%" border="0" bordercolor="#111111" cellpadding="0" cellspacing="0">
<tbody><tr>
<td style="border-style: solid;" bordercolor="#C0C0C0" width="100%" bgcolor="#cfffb9">
<p align="center"><b><font color="#808080" face="Tahoma">TXT REKLAM ALANI</font><br>
</b><font size="1" face="Tahoma">Bu alana 40 karakter reklam aylık sadece 10 YTL<br>
<br>
<a href="/contact.forum"><font color="#008000">REKLAM VER</font></a></font></p></td>
</tr>
</tbody></table>
</td><td width="20%">
<table style="border-collapse: collapse;" id="AutoNumber2" width="100%" border="0" bordercolor="#111111" cellpadding="0" cellspacing="0">
<tbody><tr>
<td style="border-style: solid;" bordercolor="#C0C0C0" width="100%" bgcolor="#c0c0ef"> <p align="center"><b><font color="#808080" face="Tahoma">TXT REKLAM ALANI</font><br>
</b><font size="1" face="Tahoma">Bu alana 40 karakter reklam aylık
sadece 10 YTL<br>
<br>
<a href="/contact.forum"><font color="#008000">REKLAM VER</font></a></font></p></td>
</tr>
</tbody></table>
</td>
<td width="21%">
<table style="border-collapse: collapse;" id="AutoNumber2" width="97%" border="0" bordercolor="#111111" cellpadding="0" cellspacing="0">
<tbody><tr>
<td style="border-style: solid;" bordercolor="#C0C0C0" width="100%" bgcolor="#ffecc4"> <p align="center"><b><font color="#808080" face="Tahoma">TXT REKLAM ALANI</font><br>
</b><font size="1" face="Tahoma">Bu alana 40 karakter reklam aylık sadece 10 YTL<br>
<br>
<a href="/contact.forum"><font color="#008000">REKLAM VER</font></a></font></p></td>
</tr>
</tbody></table>
</td>
</tr>
</tbody></table>
Modelleri açik olanlar..modeler..overall_header_new...burayi degiştirip burdaki kodlarin en sonuna ekleyebilir..
 Geri: İŞİNİZE YARAYACAK ÇALIŞMALAR
Geri: İŞİNİZE YARAYACAK ÇALIŞMALAR
LİNK EFEKLERİ
Yönetim paneli>>afişasmak>>genel bilgiler>>anasayfa mesajı.






|
RESIMIN URL ADRESI yazan yere yukardaki linke girip..orda begendiğin resimi koda ekle css ye ekle kodu..[/quote]Paradiz demiş ki:Paradiz demiş ki:Merhaba,
Bu sitede bu tür resimler bulabilirsiniz : link.
A,B,C,D,.. harflerin üstüne tikladiginiz zaman degisik resimler cikacaktir. Resimi sectikten sonra yaninda bir link olmali. Linki bu kodun arasina koymalisiniz :
- Kod:
body{cursor:url("RESIMIN URL ADRESI"),default;}Yönetim Paneli
Afis asmak
Resimler ve renkler
Renkler
CSS Stylesheet => ve kodu ekleyin
Lnklerin üstüne gelince küçük harfler büyür..css ye ekleyin.
- Kod:
a:link {text-decoration: none;}
a:hover{text-decoration: none !important;}
a { text-decoration: none; }
a:link { text-decoration: none; }
a:hover { text-decoration: none; }
a.gen:hover,a.genmed:hover,a.gensmall:hover { background-color: #d4d4d2; }
a:hover{text-transform:uppercase;}
 Geri: İŞİNİZE YARAYACAK ÇALIŞMALAR
Geri: İŞİNİZE YARAYACAK ÇALIŞMALAR
İFRAME YÖNLENDİRMEYİ ENGELLEYİCİ..
Kod iframa ile sitemizi yönlendirmeyi engeller.portalımıza kodu ekleyebiliriz yönlendirme yapmasınlar diye..yönetim paneli..afişasmak..genel bilgiler...anasayfa mesajına da ekleyebilirsiniz..yanlız urayayım...afişasmaka girdiğinizde..orda sitemizin öngörünüşü var..o iframe ile yönlendirildiği için..anında anasayfaya yönleniyor site..onun için afişasmaga girdiğinizde çabuk davranın..css renklere girdiğinizdede yönlendirme var orayada girdiğinizde kodu kaldırıp öyle girin..işiniz bittimi kodu anasayfa mesajına geri eklersiniz..
- Kod:
<script type="text/javascript" language="javascript1.2">
if (self != top) top.location.href=self.location.href; //frame icine acilmayi önlemek icin
//if (self != top) top.location.replace(document.location); //frame icine acilma
window.moveTo(0,0);
if (document.all) {
top.window.resizeTo(screen.availWidth,screen.availHeight);}
else if (document.layers||document.getElementById) {
if (top.window.outerHeight<screen.availHeight||top.window.outerWidth<screen.availWidth){
top.window.outerHeight = screen.availHeight;
top.window.outerWidth = screen.availWidth;}}
</script>
 Resim ekleme kodları
Resim ekleme kodları
- Kod:
<img src="Resimurlusu">
- Kod:
<img style="border:BLACK 1px SOLID" src="Resimurlusu">
- Kod:
<img style="border:BLACK 1px SOLID" src="Resimurlusu">
- Kod:
<img src="Resimurlusu" width="10" height="10">
- Kod:
<img src="Resimurlusu" style="filter:progid:dximagetransform.microsoft.engrave">
- Kod:
<img src="Resimurlusu" style="filter:gray;">
- Kod:
<img src="Resimurlusu" style="filter:xray()">
- Kod:
<img src="Resimurlusu" style="filter:fliph">
- Kod:
<img src="Resimurlusu" style="filter:flipv">
- Kod:
<img src="Resimurlusu" style="filter:alpha(opacity=50)">
Resme link verme kodu
- Kod:
<a href="http://burayasiteadresiniz"><img class="" alt="" src="Burayaresmin urlsi" /></a>
- Kod:
<a href="http://destek.yetkin-forum.com/"><img border="0" src="images/logo_highlighted.jpg" width="540" height="60"></a>
- Kod:
<font color="#000000">
<img alt="Buraya yaz" src="http://hitskin.com/themes/13/02/63/i_icon_minicat.png" width="16" height="15" border="0"></font></a></font>
Resim kenarlarındaki çizgileri kaldırır
- Kod:
<img border="0" src="images/shanexx12.jpg" width="200" height="20"></A>
- Kod:
<a href="http://burayasiteadresiniz"><img border="0" src="images/shanexx12.jpg" width="200" height="20"></A>
- Kod:
<td height="20" background="http://img5.imageshack.us/img5/1308/rulesheadervu7.png" width="471">
- Kod:
<td height="25" background="http://img5.imageshack.us/img5/1308/rulesheadervu7.png">
<p align="center"><font size="3" color="#666666" face="Arial"><b>
<img border="0" src="http://80.190.202.79/pic/g/gezerdin/star.gif" align="top" width="16" height="16">BAŞLIK-C<img border="0" src="http://80.190.202.79/pic/g/gezerdin/star.gif" align="top" width="16" height="16"></b></font></td>
</tr>
</table>
Ayrı pencerede açar
- Kod:
<a class="uno" title="SHANEX" target="_blank"href="http://mu-online.turkforumpro.net/"><img border="0" src="images/shanexx12.jpg" width="200" height="20"></A>
Mesajlarda kullanılır...
- Kod:
[URL=http://destek.yetkin-forum.com/][IMG]http://weblist.agilityhoster.com/img/phpfaber_logo_big.gif[/IMG][/URL]
 Geri: İŞİNİZE YARAYACAK ÇALIŞMALAR
Geri: İŞİNİZE YARAYACAK ÇALIŞMALAR
servimg e resim yüklemek..
https://servimg.com/



Silmek istediğiniz resimleri seçip delete ye basın..
Bir çok kategöri oluşturup resilerinizi uzun süreli kullanabilirsiniz..
Ayrıca
muhafaza edebilirsin
2 sayfadaki 2 sayfası •  1, 2
1, 2
2 sayfadaki 2 sayfası
Bu forumun müsaadesi var:
Bu forumdaki mesajlara cevap veremezsiniz
 Anasayfa
Anasayfa

















 tarafından
tarafından 





» Çok Acil Bir Yardım Çağrısı
» Domain hakkinda
» Yıllar Önce Açtığım Siteye Ulaşamıyorum Kapatmak İstiyorum.
» Profil alani
» Portal istek
» Kategorilerin üzerine duyuru
» SSL Sertifika güvenli değil htpps
» Anasayfa Son Mesajlar Çerceve